반응형
1. 사이트 접속
Zeplin
A structured workspace to publish designs, where the entire team can collaborate to ship beautiful products together
zeplin.io
2. 로그인(회원가입)
로그인과 회원가입은 간단합니다~
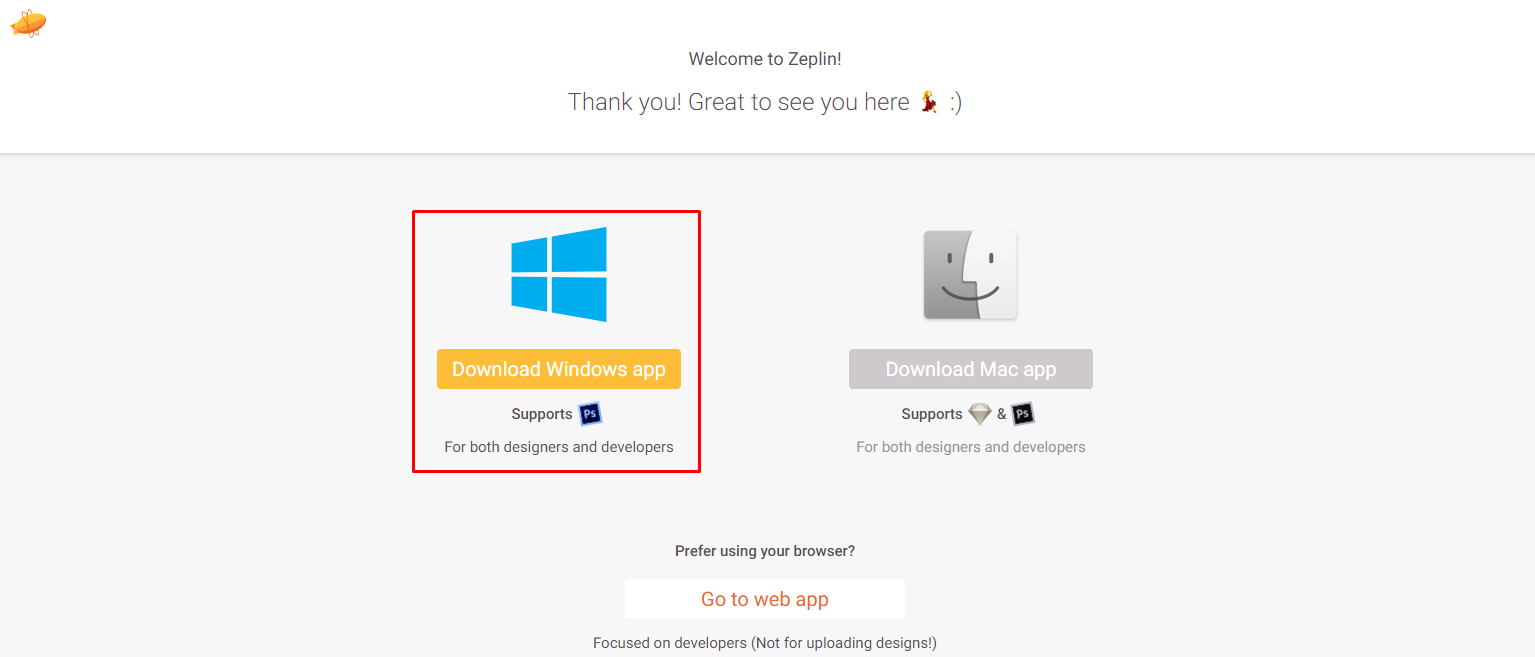
3. 다운로드

- 저는 window를 쓰기 때문에 "Download Windows app"을 선택!
4. 다운로드한 제플린(Zeplin) exe 실행

5. Zeplin 프로젝트 생성

1) 다운로드 완료 후 → 제플린 앱이 실행됨
2) "Create a project" 선택
6. 프로젝트 타입 선택

- 필요한 프로젝트 타입을 선택! → 완료
7. Adobe XD로 이동 → 제플린 플러그 설치

1) 플러그인 → 플러그인 검색 클릭
8. 제플린 플러그 설치

1) zeplin 검색
2) 해당 빨간색 박스 클릭
3) 설치
9. 제플린 플러그 설치 완료

- 왼쪽 아래 하단에 보면 블록 모양 클릭 후 → 설치되었는지 확인
10 - 1. 제플린으로 Export 하기

1) 내보내기 → Zeplin
10 - 2. 제플린으로 Export 하기(혹시나 Zeplin이 안 보이면)

1) 왼쪽 아래 하단에 보면 블록 모양 클릭
2) 플러그인에서 제플린 클릭
3) Export 클릭
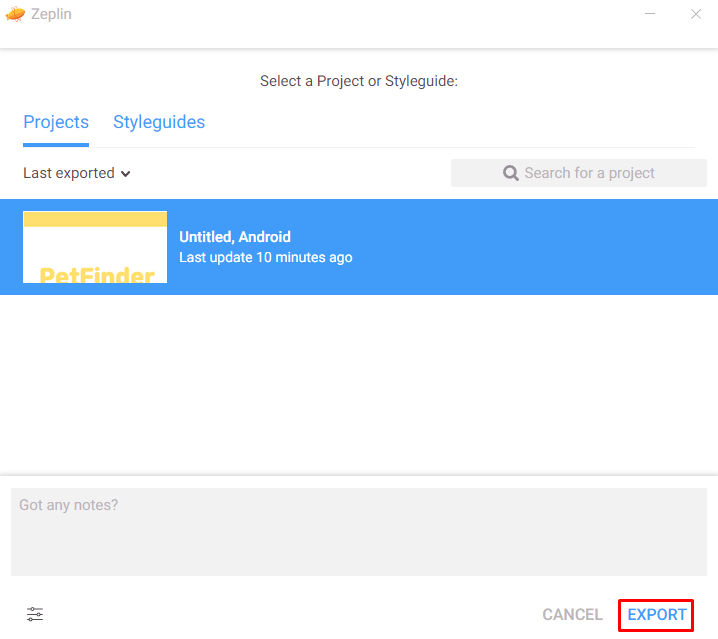
11. 제플린에서 EXPORT 할 건지 물어봄. (EXPORT 클릭)

- Zeplin 앱 실행하면 업로딩 되는 것을 확인할 수 있음
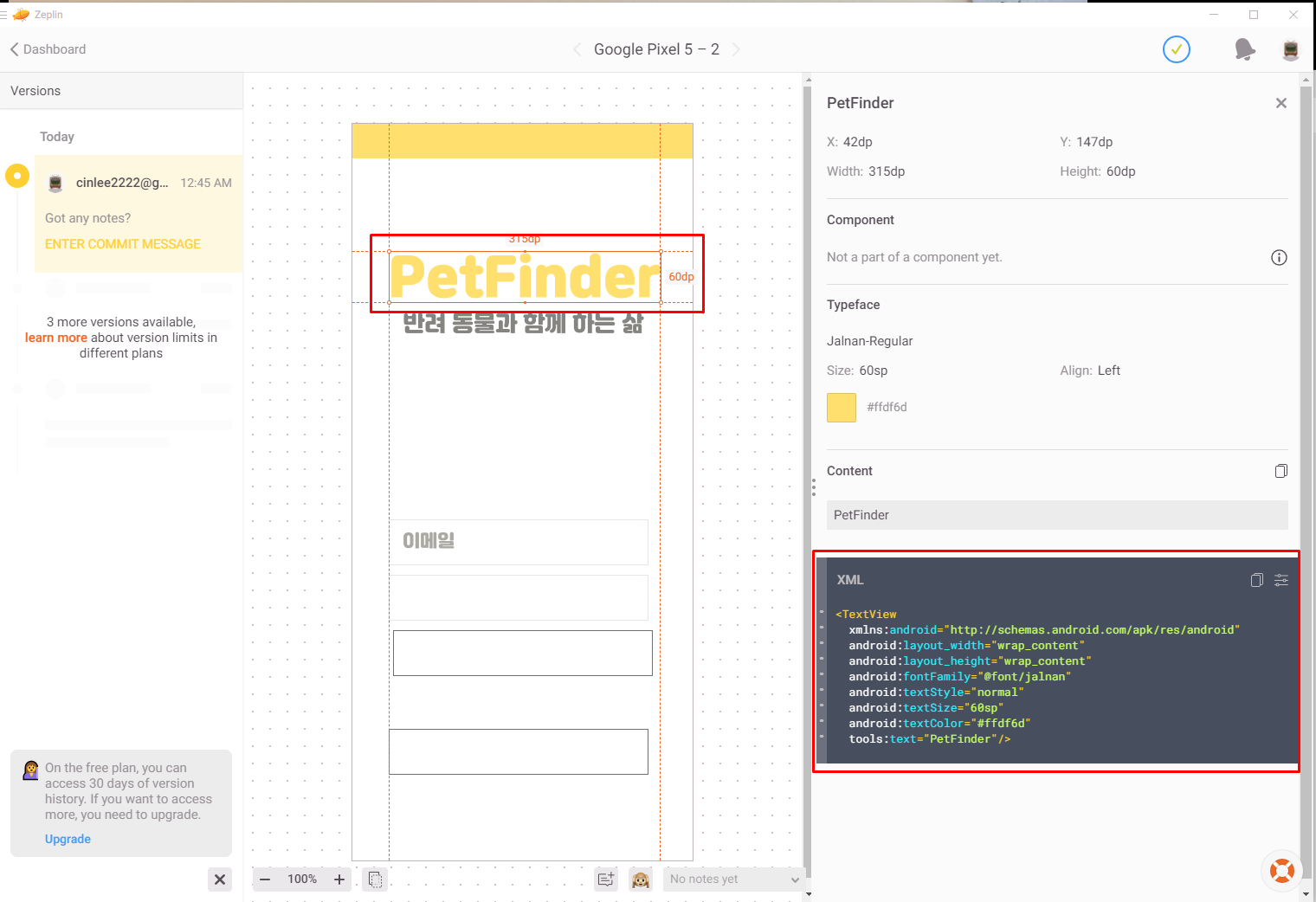
12. 제플린에서 확인

- 업로드 완료 후 → 스크린 확인
- 각 요소들을 선택 → 해당 코드를 확인 할 수 있음.
완벽한 개발을 할 수는 없지만 여백, 컬러, 사이즈 등 스타일 속성들을 확인할 수 있음.
Web으로 생성 시 css코드도 확인 가능함
반응형
'기타 > 기타' 카테고리의 다른 글
| [ POSTMAN ] 포스트맨(POSTMAN)이란? 사용 방법 (0) | 2021.10.08 |
|---|---|
| [티스토리] 구글 서치 검색 등록 방법! (2) | 2021.10.07 |